休日表示付きリアルタイムカレンダー (小粋空間) と styleswitcher.js の併用時の不具合
このブログのカレンダーは小粋空間さんの 休日表示付きリアルタイムカレンダー を使わせてもらってます。そして、背景色の切り替えには styleswitcher.js を使っています。この 2 つを併用したときに Google Chrome 1.0.154.53 と Safari 3.2.2 で不具合が発生することが判明しました。IE 6 ~ 8, Firefox, Opera では大丈夫です。
現象
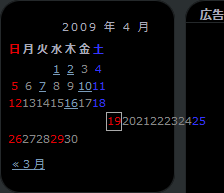
このカレンダーでは今日の日付の周りが線で囲まれるようになっていますが、Chrome と Safari ではその今日の行が右に寄ってしまうのです。しかも、「背景を黒くする」をクリックする度に右に寄っていってしまいます。


対策
スタイルシート (css) を書き換えればこの現象を回避できます。このカレンダーでは今日の日付の td 要素に display: block が指定されています。これを削除すればこの現象を回避できるのですが、今度は firefox で線が表示されなくなってしまいます。そこで、firefox だけに display: block を適用するために html:not([lang*=""]) を使いましょう。
↓
After td.today や td.tsaturday も同様です。
関連記事
トラックバック
URL:
コメント
この記事のコメントフィード
コメント投稿